Save on your first order. Shop 15% off
Save on your first order. Shop 15% off
Framer vs Webflow
Framer vs Webflow
Framer vs Webflow
Framer vs Webflow for building a new site in 2024. Main differences, pros and cons. Which one is better for SEO and UX? Learn more in this article.
Framer vs Webflow for building a new site in 2024. Main differences, pros and cons. Which one is better for SEO and UX? Learn more in this article.
Framer vs Webflow for building a new site in 2024. Main differences, pros and cons. Which one is better for SEO and UX? Learn more in this article.



Framer and Webflow. Two names that you have probably heard many times by now.

Framer and Webflow are two well-known names in web and UI/UX design, each offering unique features and capabilities.
But which is best? Which one should I choose for me? What does each bring to the table?
To help you decide which one is the best fit for your needs, let's explore what each brings to the table.
How do I Start with Framer?
Ready to dive into Framer? You can now join me on this personal journey of exploration and creation. Learn the ropes with my course, where I share the templates that kick started my portfolio.
Discover how I turned these templates into a lucrative venture. Want to earn up to $5K in monthly revenue? Do it.
It is not just a course; it is a personalized 1:1 blueprint of my own path.
Ready to craft your Framer story together? Join here

Check out the Framer Money Masterclass
Why is it Important?
Giving customers the best digital experiences is now the primary focus for any organization. Nowadays, in order to compete, let alone succeed, businesses need to have a strong internet presence.
The appropriate tools can make all the difference in the world when it comes to creating and developing websites. This is because it will enable you to create websites that are both aesthetically pleasing and functional.
Two of the most powerful design and development tools out there that can provide incredible outcomes are Webflow and Framer.
Discover the WOW effect of these websites!
Framer and Weblow’s Templates
Let's be straightforward. When searching for a website, your decision is often based on what catches your eye.
That is why we will not waste time and will show you how these websites stand out and differ from one another.
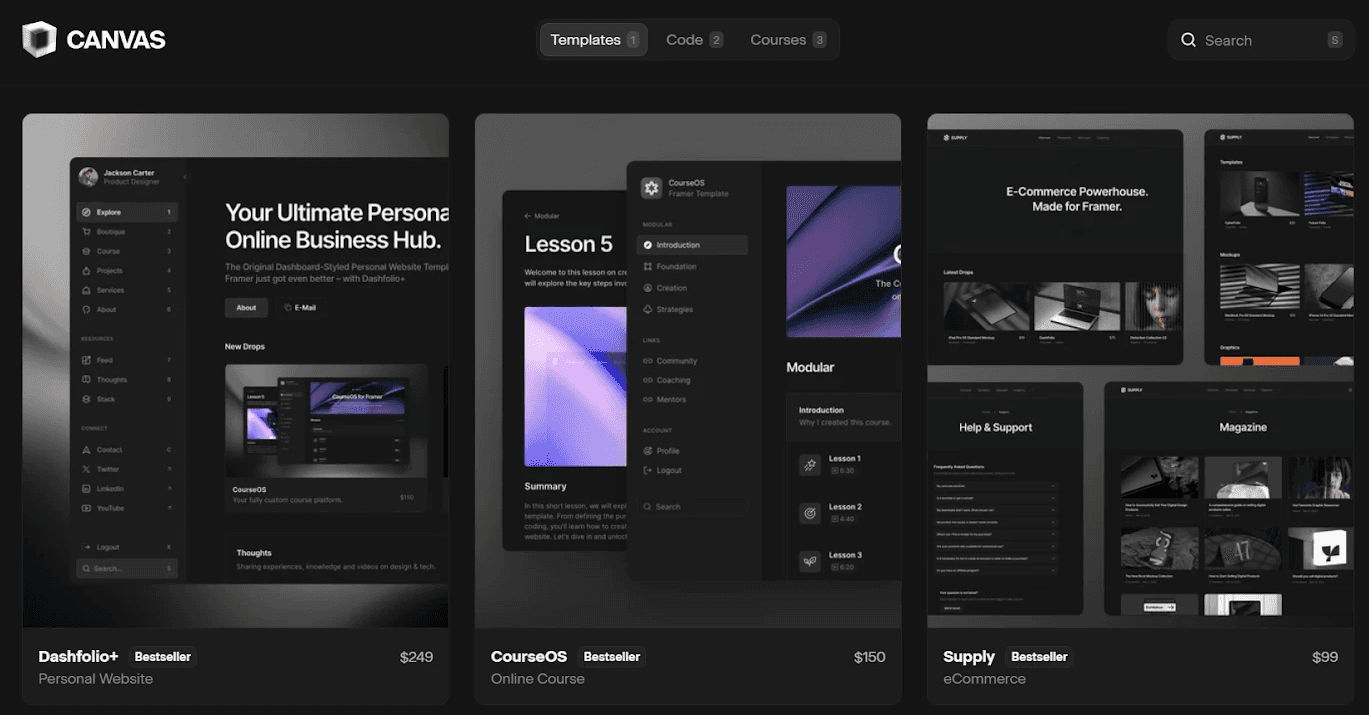
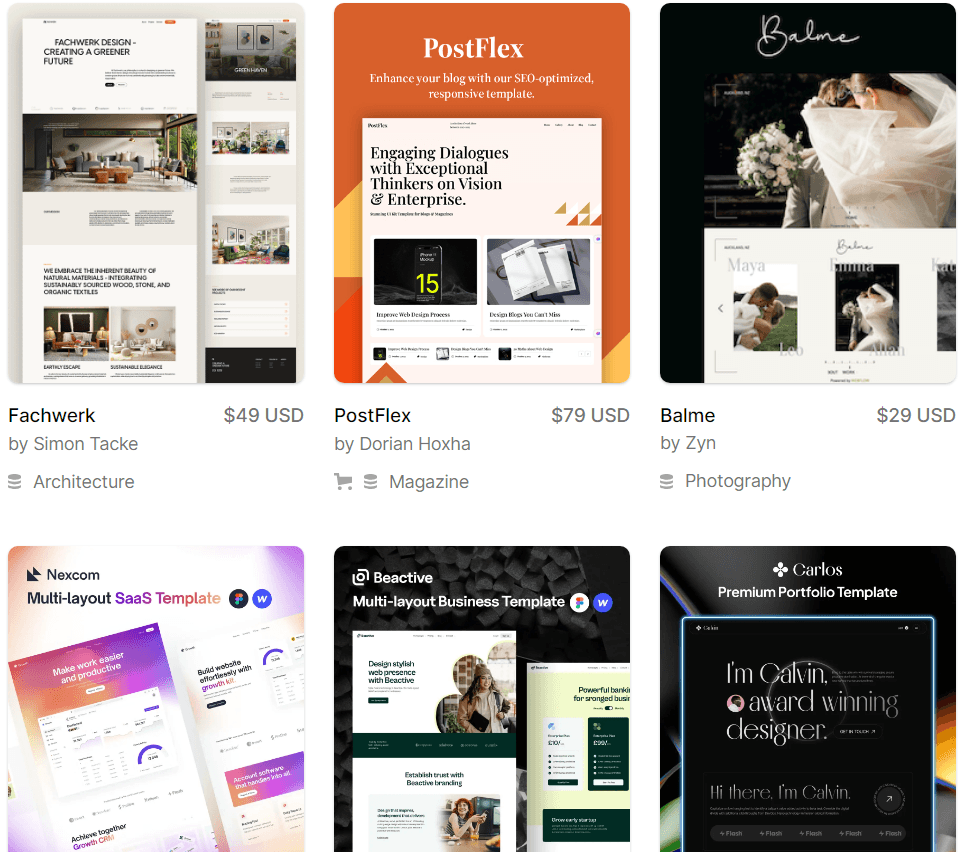
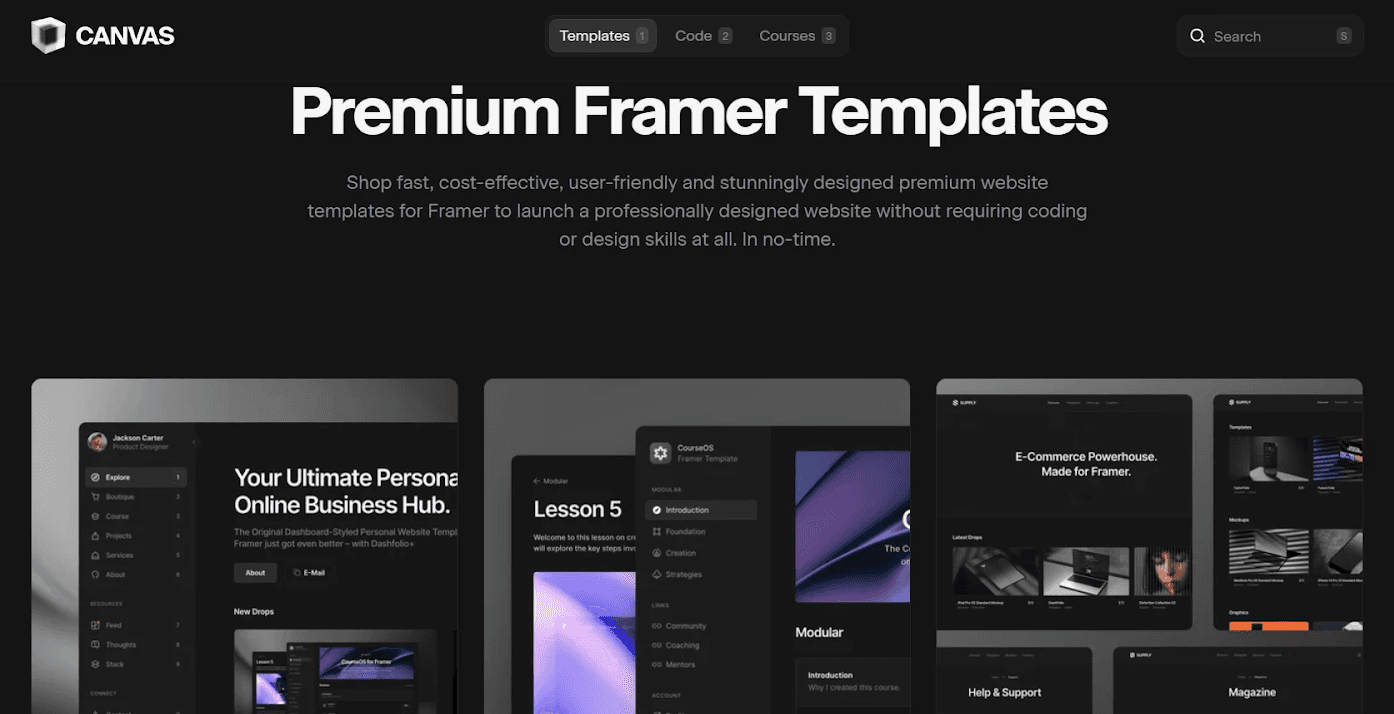
Framer’s Templates:
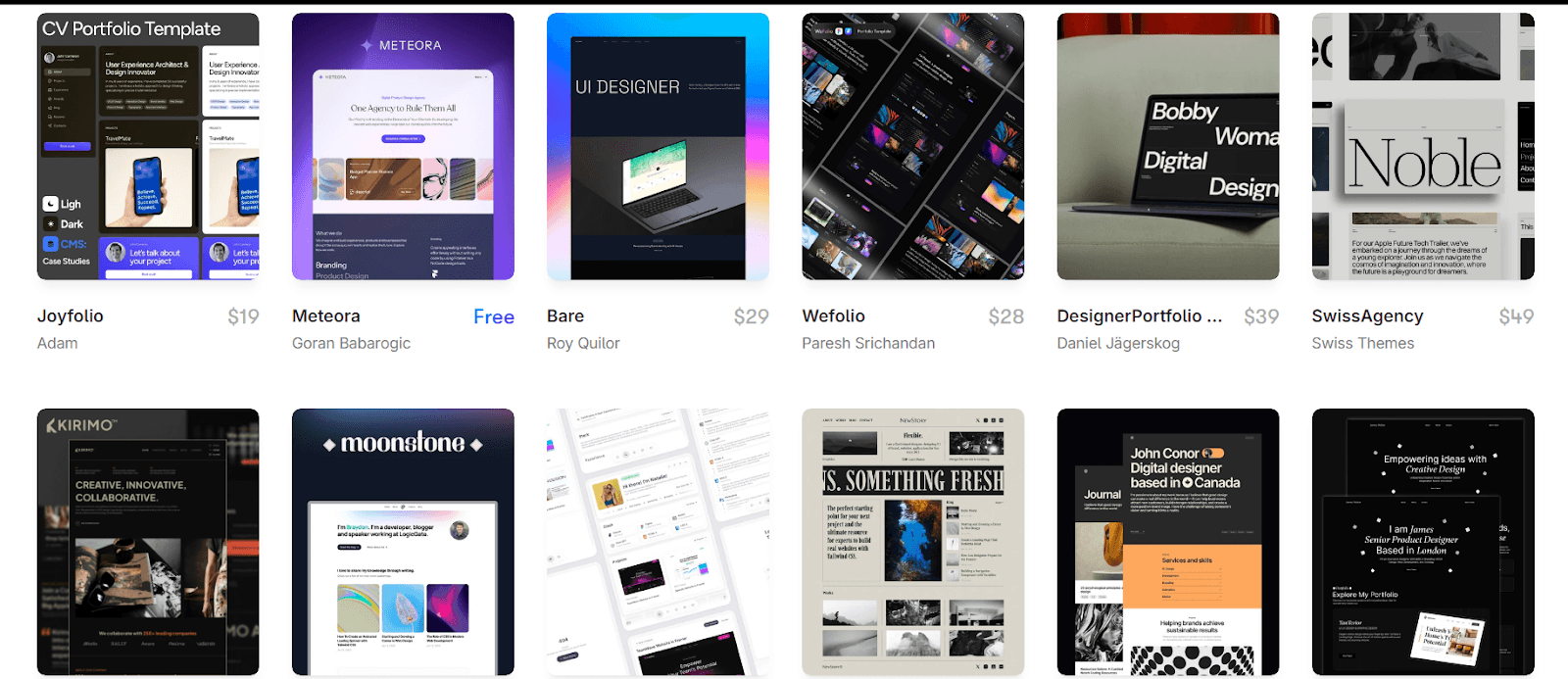
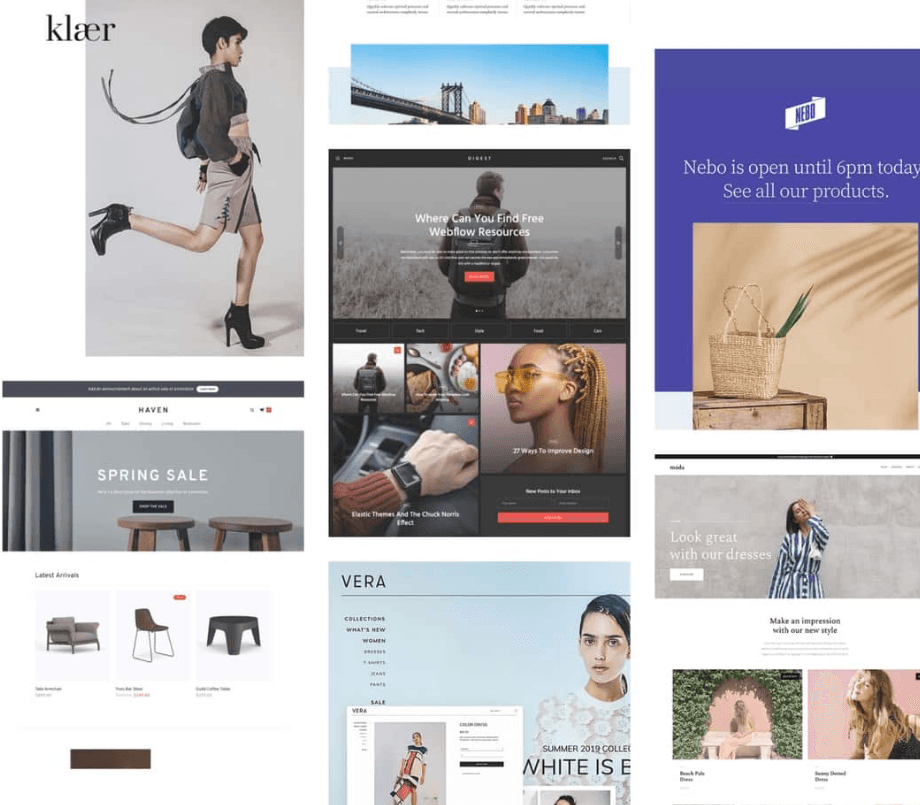
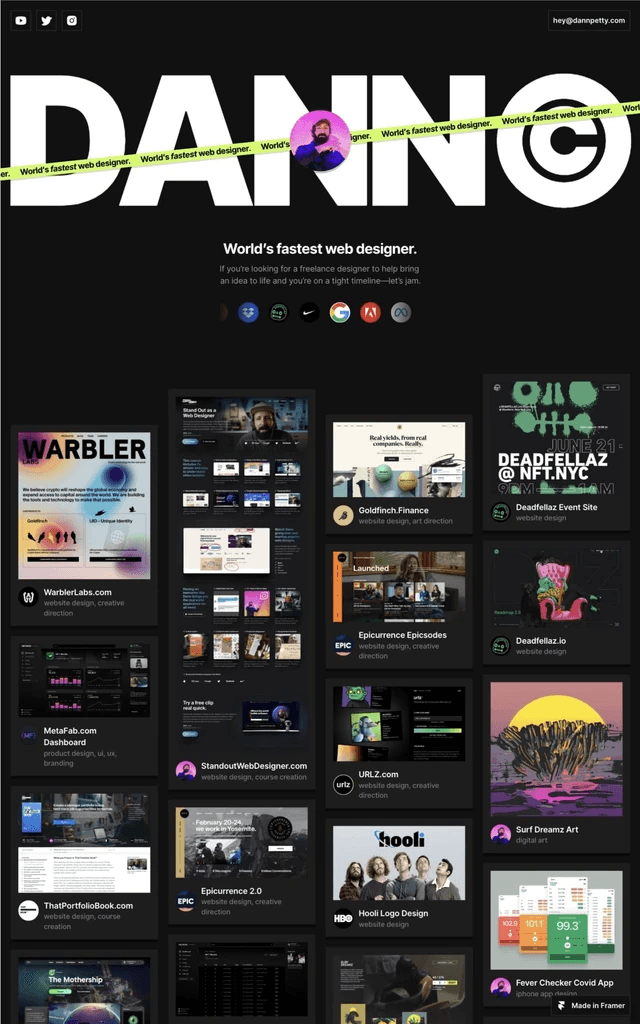
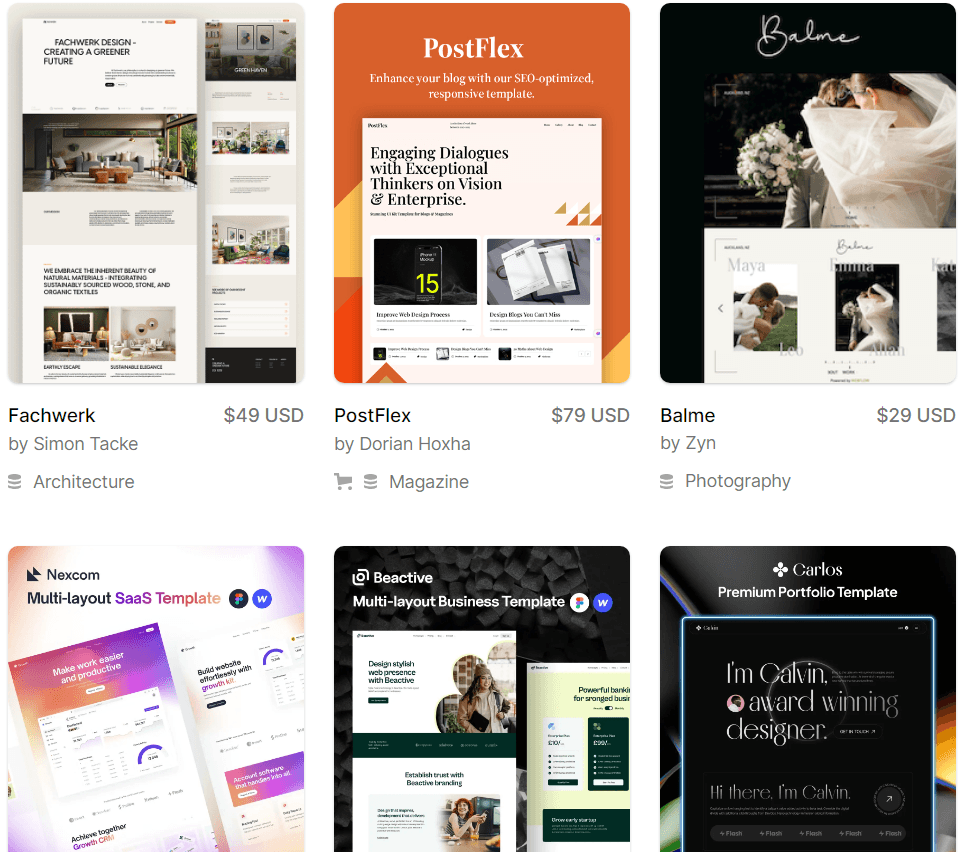
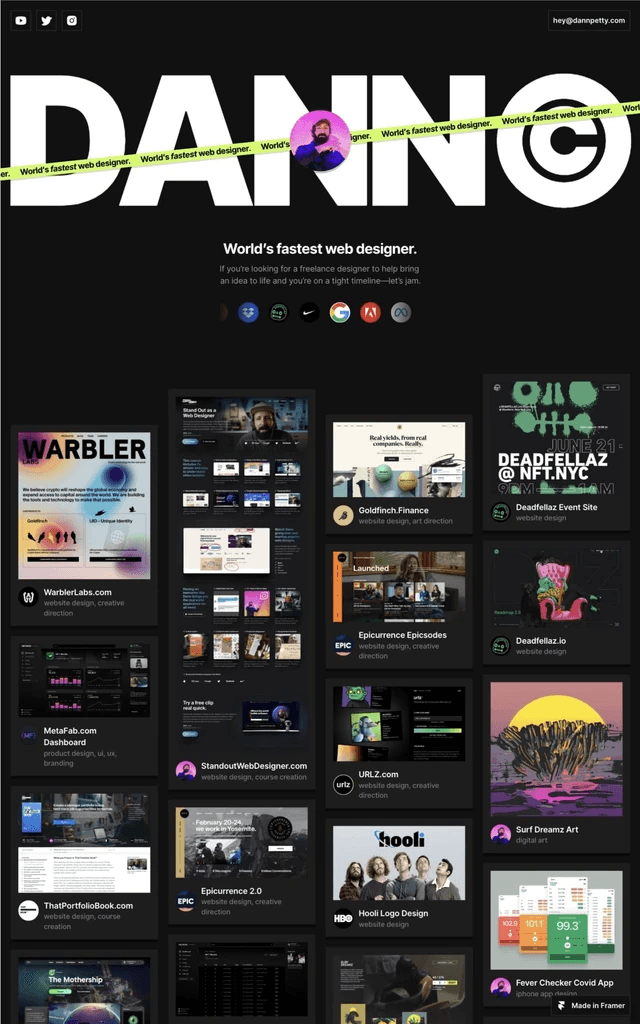
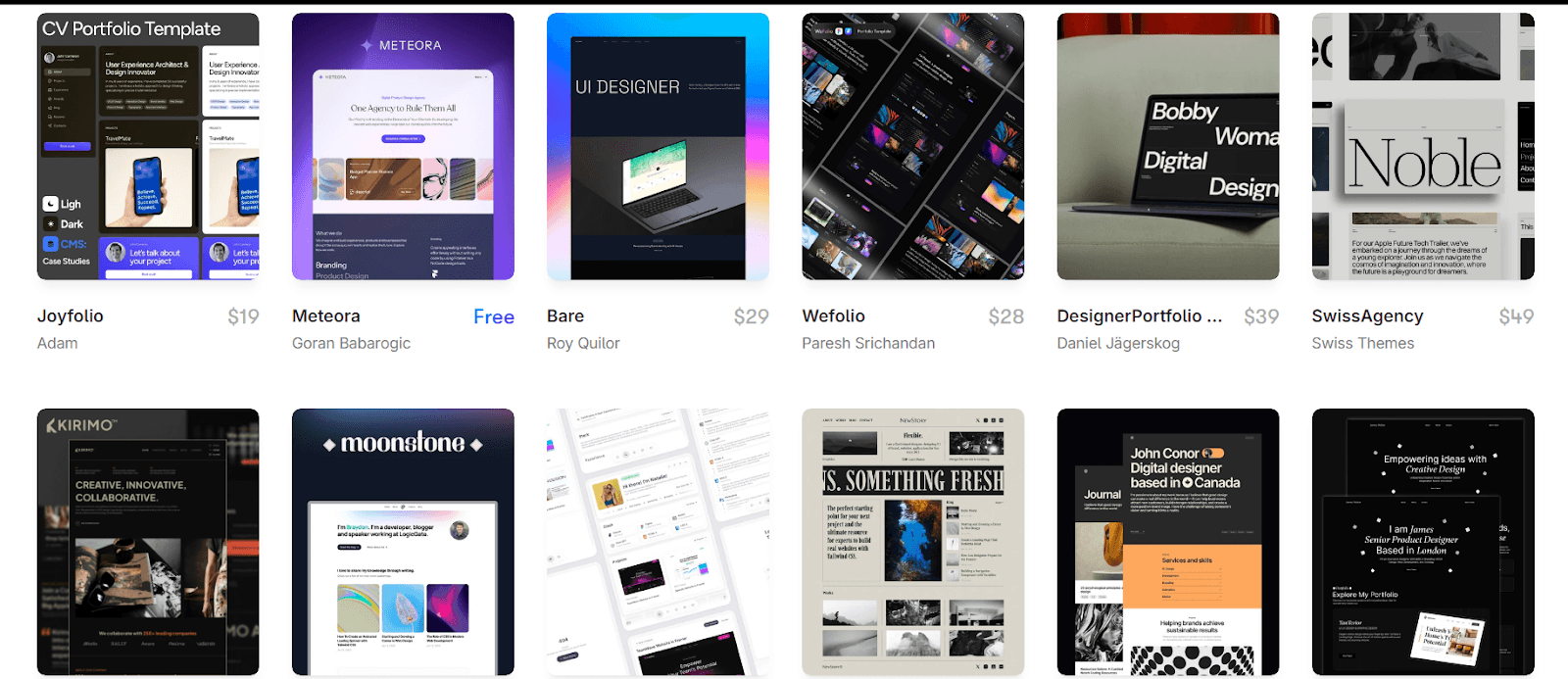
Framer offers a large selection of templates with UI and prototyping-set layouts ready to be taken on by your next project.

Because it places a strong emphasis on providing designers with a foundation upon which to build their own unique designs and interactions without pro programming skills, Framer is preferred by people who value creating unique, highly dynamic websites.
It is also trusted by those who wish for a pleasant, easy and fast process in creating their websites. Basically, they just want to focus on what is important: DESIGNING!
Want to take a look?

Framer provides a diverse range of templates designed for various business needs.
Jump on board and discover the one that suits you!

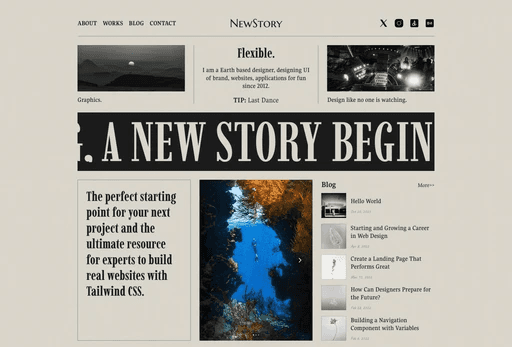
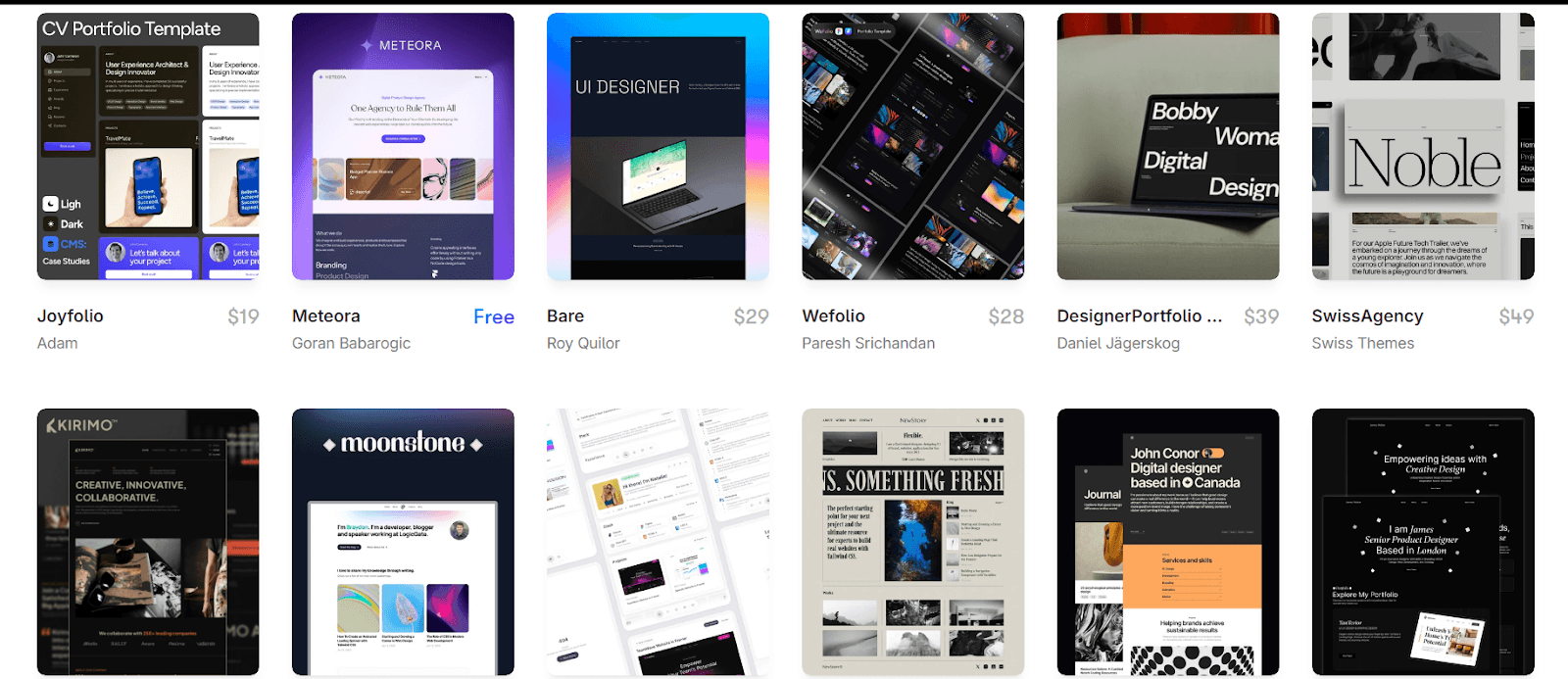
Are you overwhelmed by all the possibilities Framer has to offer? We understand, that is why we have crafted a list of the Top 7 Best Framer Templates. You are welcome! ;)
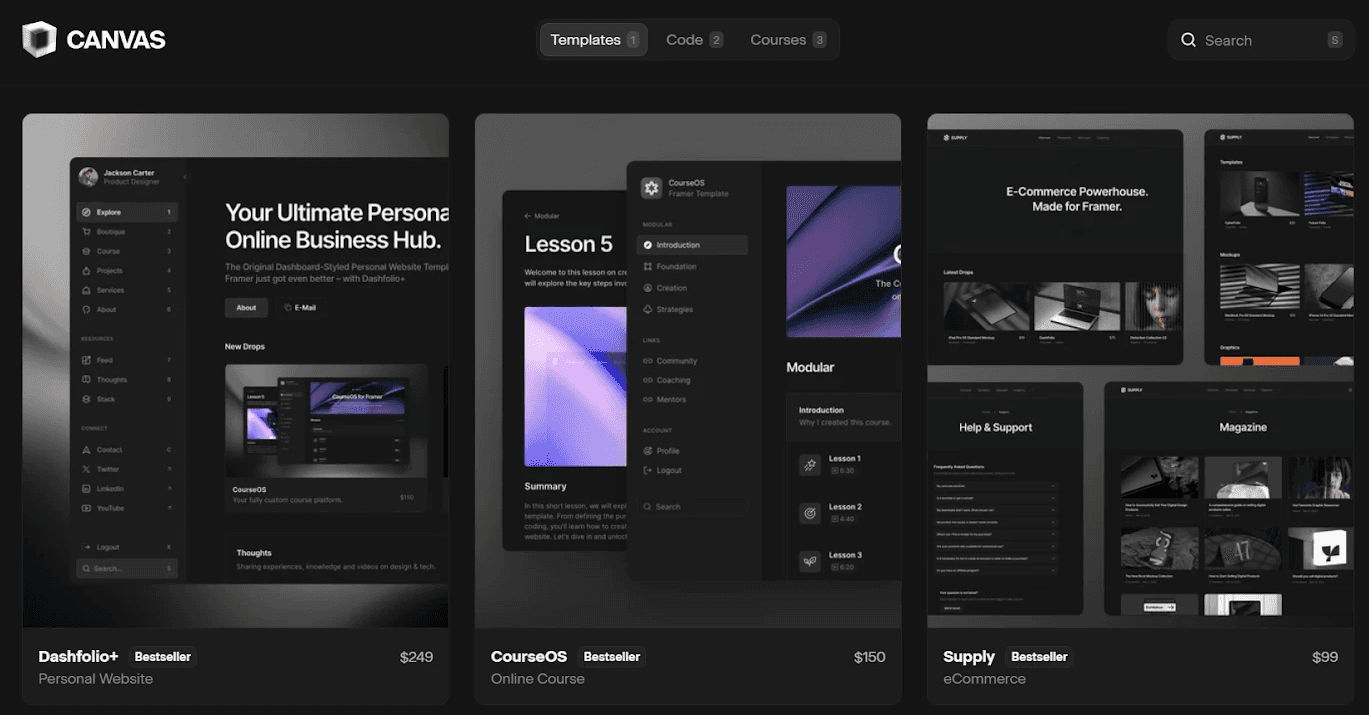
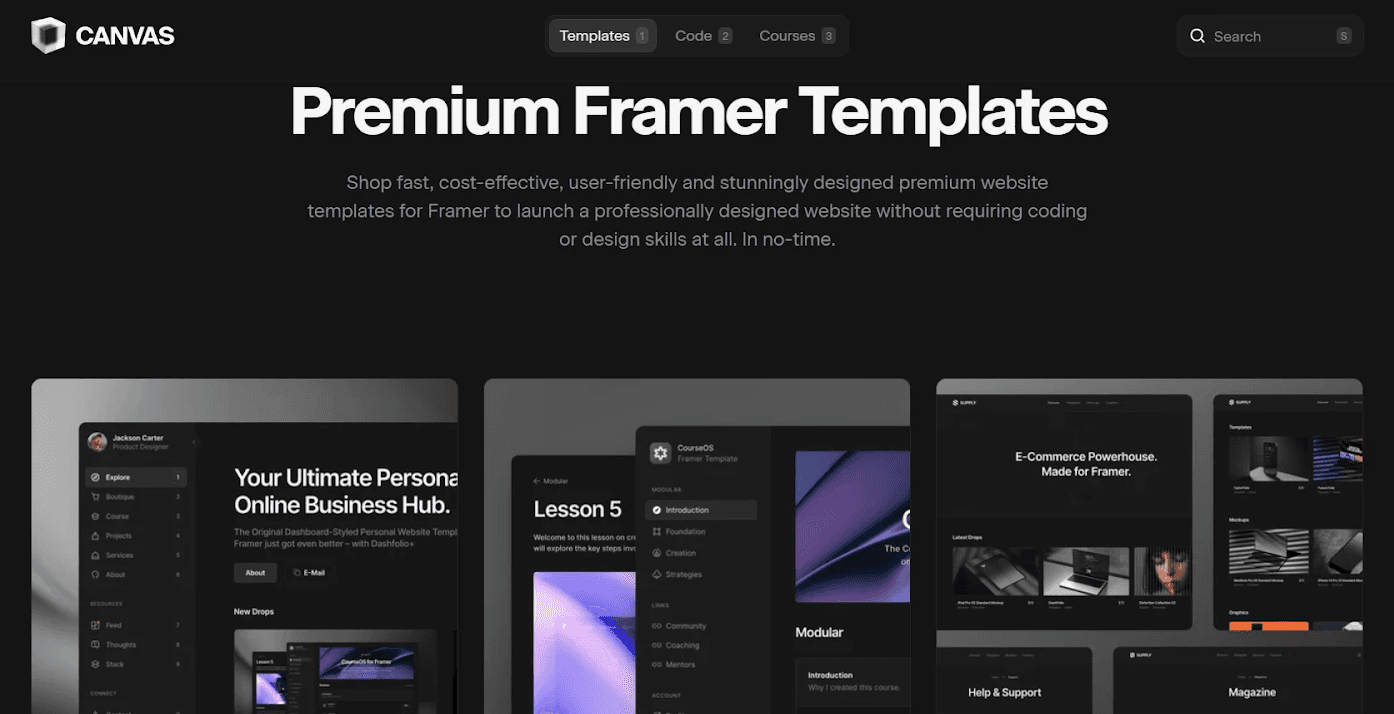
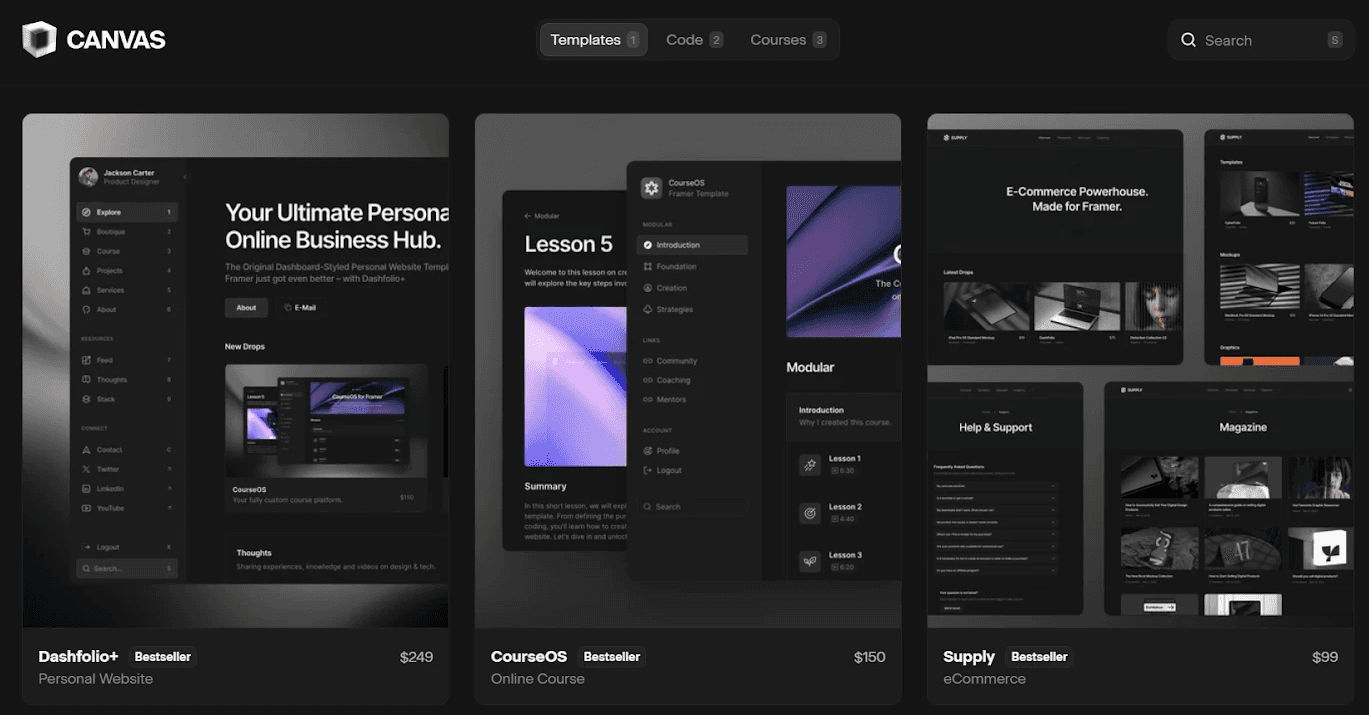
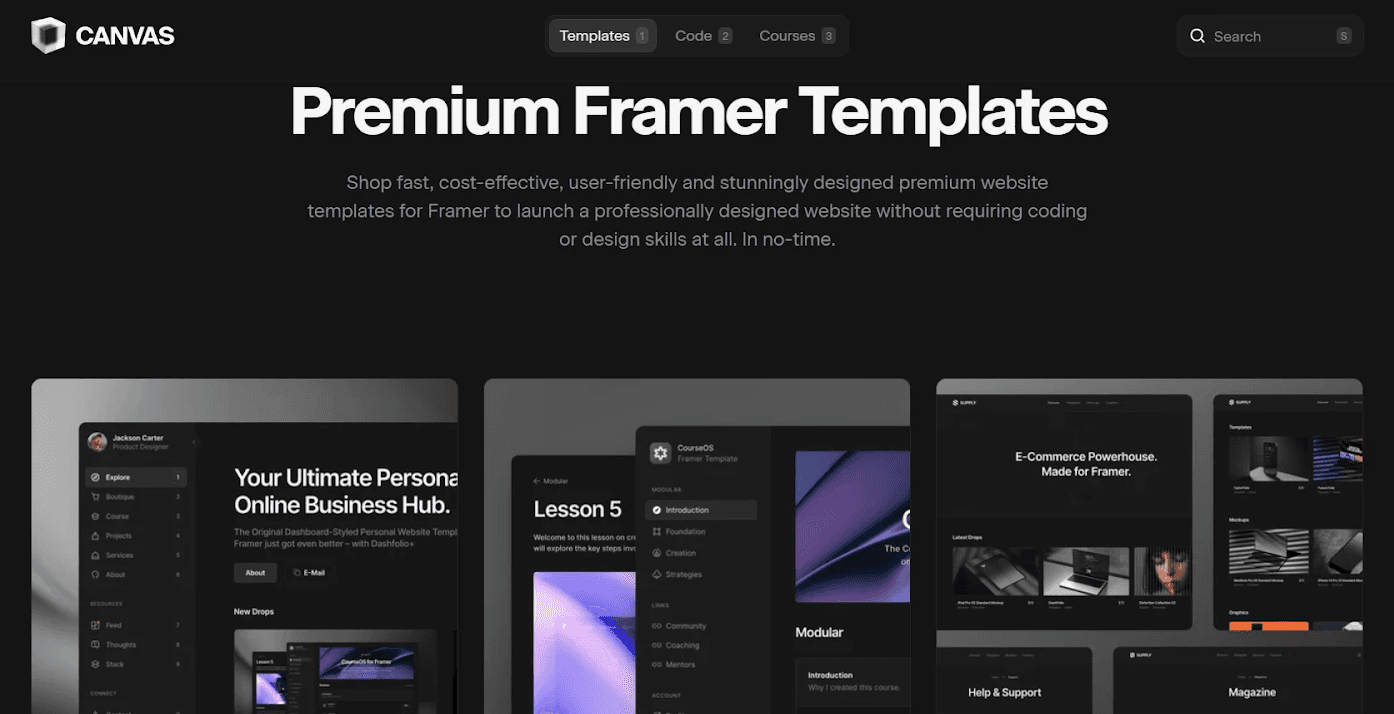
And hey, maybe you did not ask for it, but if you are looking for a really cool template to showcase your website, you can trust Canvas Supply.
There are 7 templates ready to be claimed and utilized, featuring stunning designs and unique features.

You got nothing to lose right? Check them out!
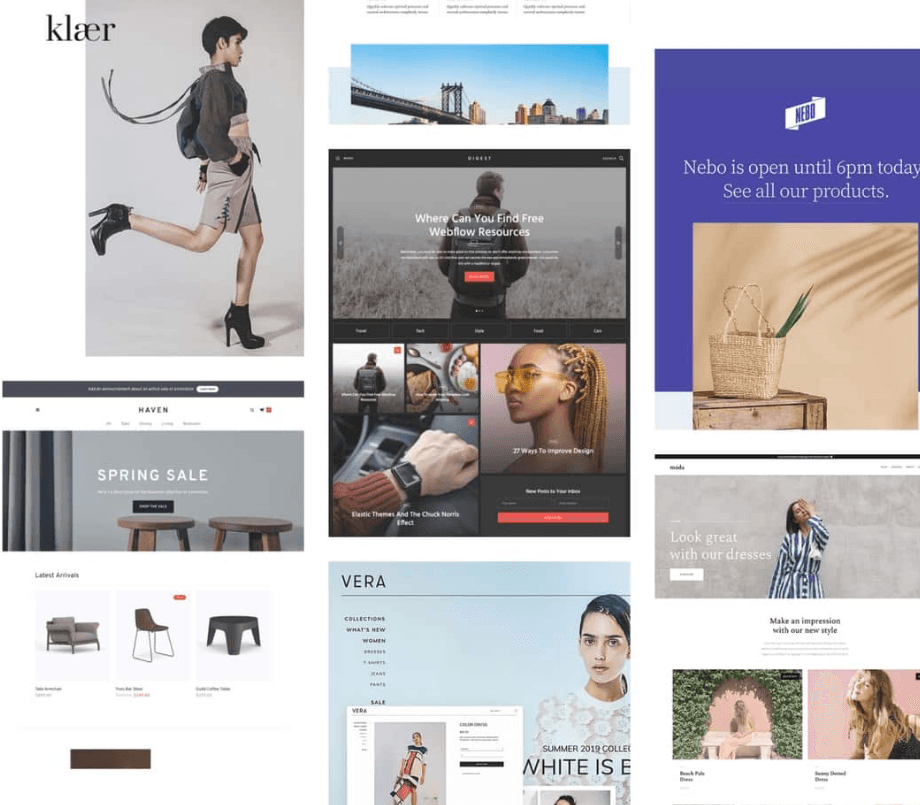
Webflow’s Templates
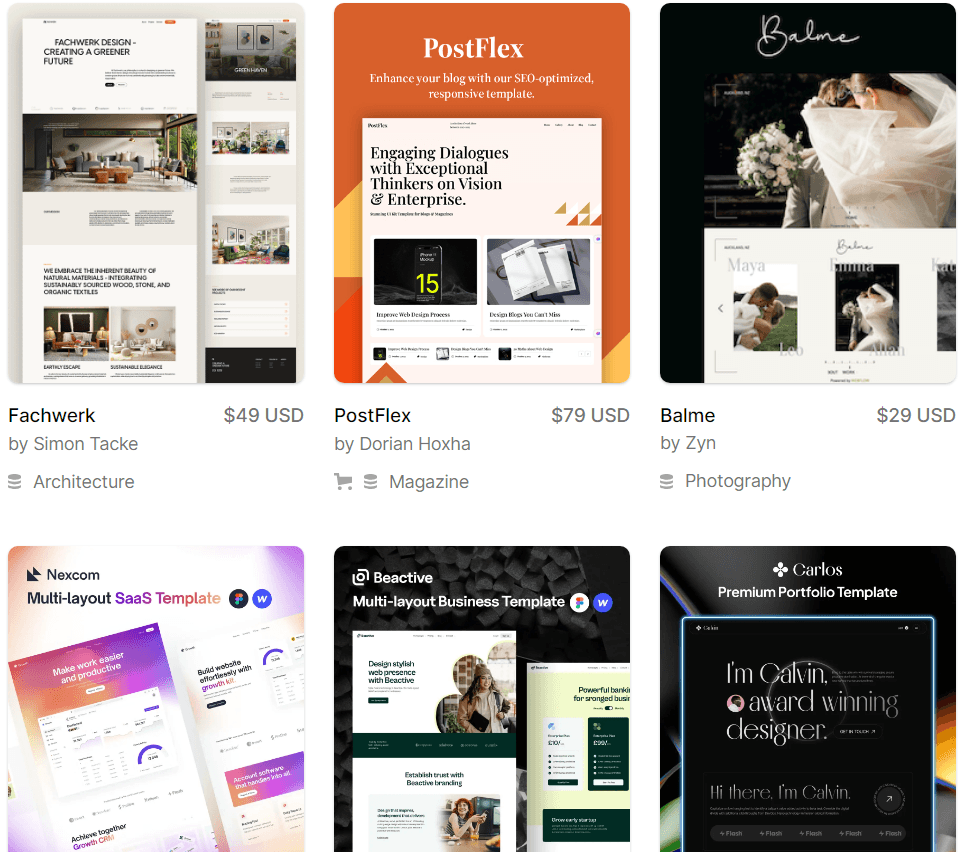
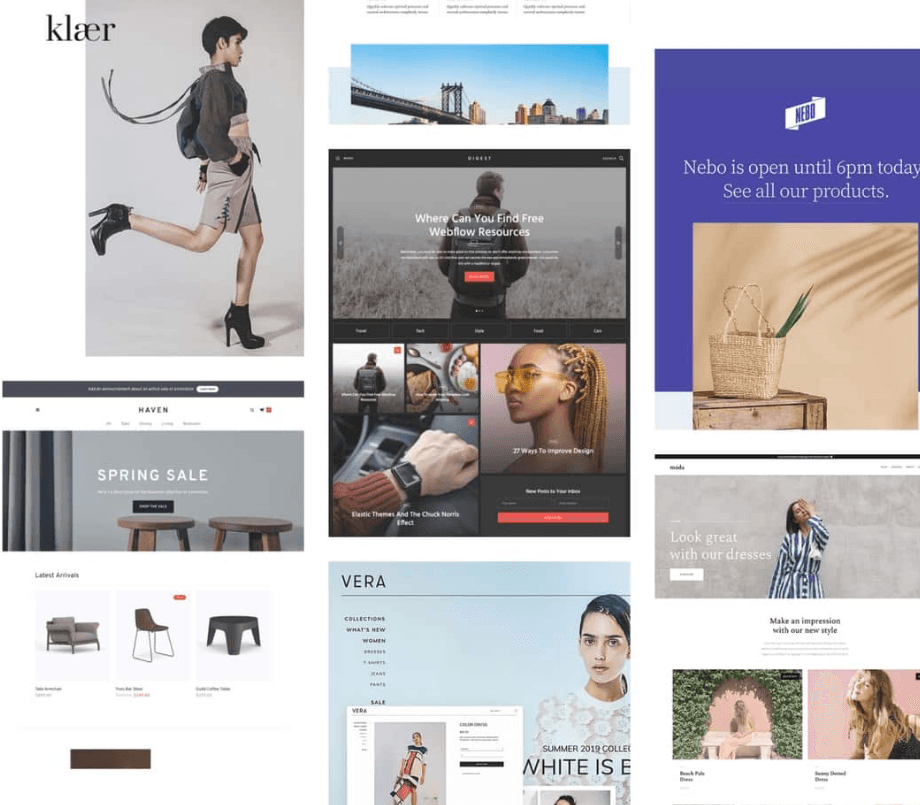
Webflow also offers a vast collection of mobile-responsive templates that are suitable for various website designs and company profiles.
These themes have a nice visual appeal, are responsive, and are easily customizable.

The pre-made themes from Webflow are the best option if you want a professional-looking website without having to deal with design or coding.
However, you must keep in mind that these are crafted for individuals with prior experience and advanced skills, allowing them to make their websites uniquely tailored as they are working with code.

Check out 2,000+ Webflow templates!
Let’s Explore Framer and Webflow’s Features:
Framer’s Features:
Framer enables you to publish your designs instantly, and the best part? NO CODING or other software obstacles! A dream right? This makes Framer a fast and user-friendly tool for designing – something to bear in mind.
You may construct and launch your own website with this all-inclusive solution without a web development team or any programming skills.
Framer websites are well-known for their adaptable design, integrated videos, and user-friendly contact forms. In short, they have an amazing design layout.
Tired already? Keep going, you will not want to miss these features in your next website!
Framer may support an entire marketing campaign. It can also aid with anything, from hosting to integrating with tracking and conversion providers!
You can construct whatever you can think of on the canvas or in the content editor. It also makes it easier to collaborate in real time and apply custom code.
Webflow’s Features:
Now, Webflow also comes with various benefits. Shall we explore them?
With Webflow, users are not constrained by preset layouts and may build their own websites from the ground up.
The content management system offered by Webflow makes it easy to update and maintain the material on your website.
It makes the process of creating a website easier by taking away the need for users to look for an outside hosting company.
Developers find it easy to work with and manage websites thanks to Webflow's ability to generate clear and semantic code.
Webflow is widely used, and there are plenty of resources available for learning about it and resolving any issues that could come up.
Do Not Overlook SEO For Your Website
SEO or Search Engine Optimization, is the practice of optimizing a website to improve its visibility on search engines. Example? Google.
It involves various strategies and techniques to enhance the website's ranking in search engine results pages, making it more likely to be seen by users searching for relevant information or products.
The fast reply? You want customers to find your website first when they are searching what they need.
That is why you want whatever template you choose to be optimized for SEO.
And how do Framer and Webflow ensure this? Well, keep reading…
Framer Optimization for SEO
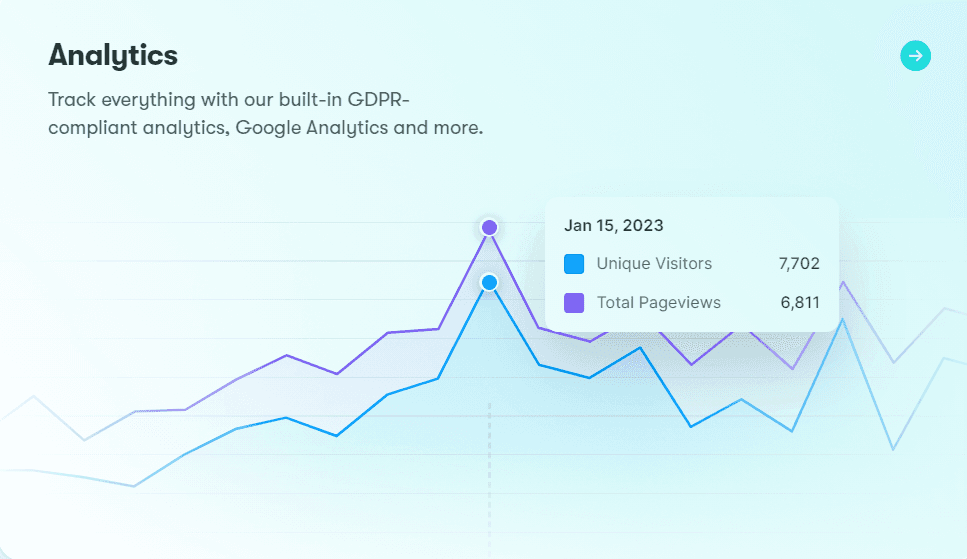
Framer does have strong SEO features available for its users. For example, it offers analytics, accessibility and lighthouse scores amongst others.

The drawback is that it might not have as many built-in SEO features or optimizations as specialized website builders, but users can still develop prototypes with SEO in mind thanks to its infrastructure.
In other words, it is not entirely pre-optimized for SEO, but individual SEO adjustments with prior knowledge on how to proceed can be implemented.
If you want to have more information on Framer’s SEO approach you can find it here.
Although not every Framer site might be optimized for SEO, from Canvas.Supply we guaranteed a 100% speed performance.

Take me to Canvas Supply
Webflow Optimization for SEO
Webflow provides features like content scheduling, search engine optimization (SEO), and compatibility with various blogging systems.
It simplifies the creation and management of blog content. So, if you are seeking a reliable platform with SEO features, Webflow can be a good choice.
If you would like to read more about Webflow Optimization for SEO click here.
Let's Take Security SECUREously
Of course, one of the primary concerns, if not the most crucial, is ensuring safety.
Essentially, without security, everything you build is vulnerable, as it can be easily compromised.
Thus, how do Framer and Webflow prioritize platform security and ensure user safety?
Framer Security
Framer uses powerful encryption and hosts your work in an encrypted environment to guarantee their security.
Because of its role-based access control, administrators can grant various team members varying levels of access. This setup is ideal for managing trust levels and access permissions based on individual responsibilities.
The secure data transport and storage provided by Framer safeguards sensitive project information.
Find all relevant information on Framer’s Security here.
Webflow Security
Webflow offers automatic SSL certificates for secure connections. Website security is ensured since it guards against common flaws and intrusions.
Furthermore, Webflow's hosting infrastructure and regular upgrades help to maintain user websites secure.
You can find all the details on Webflow security in this section.
Customer Support
Another crucial aspect is the speed and effectiveness in which you can solve any arising issues.
And that really boils down to customer support.
Framer Customer Support
The main approach for customer support is by providing users with documentation, community forums, and tutorials for Framer.
Direct customer support channels like live chat and phone assistance may be few, even while there are opportunities for customers to research and troubleshoot themselves.
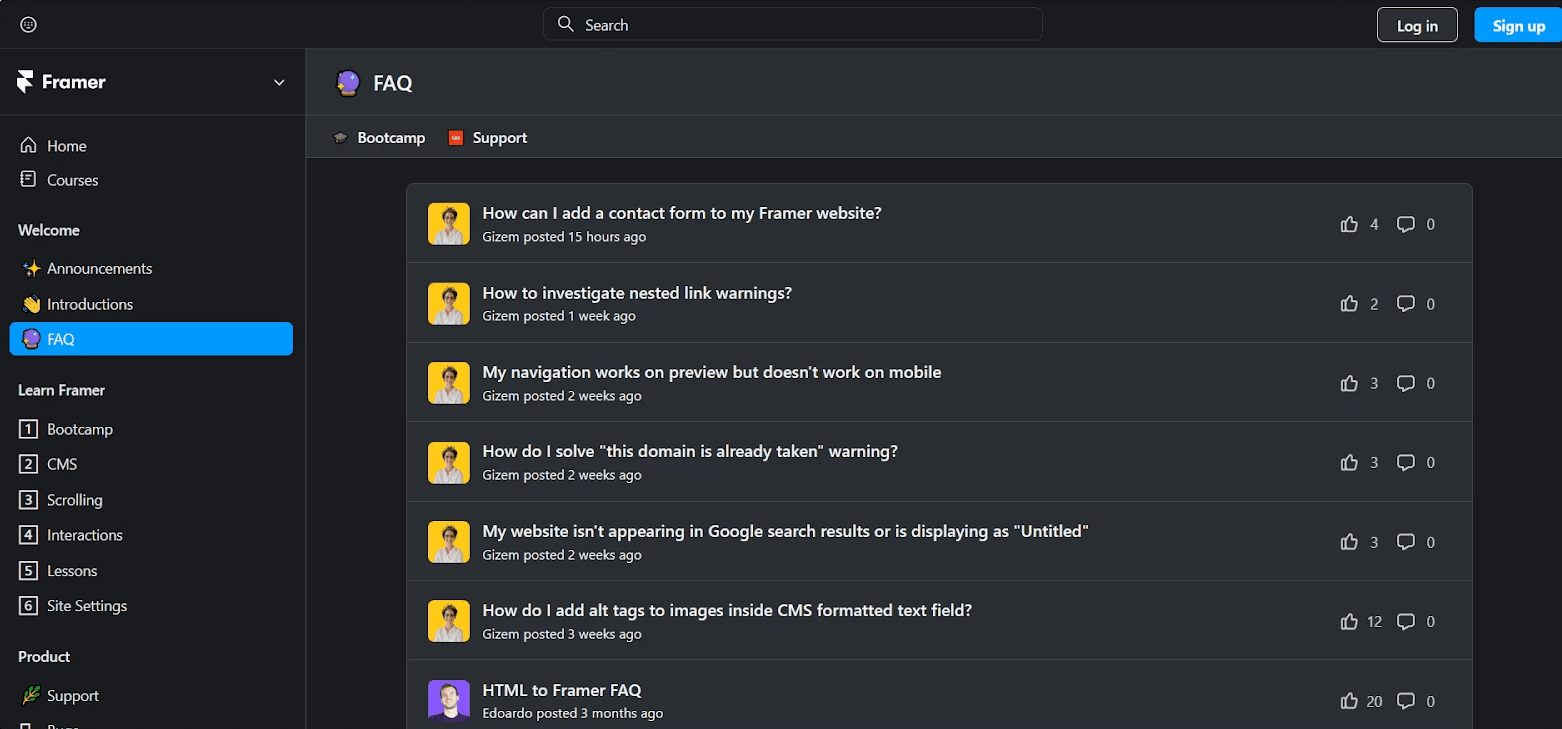
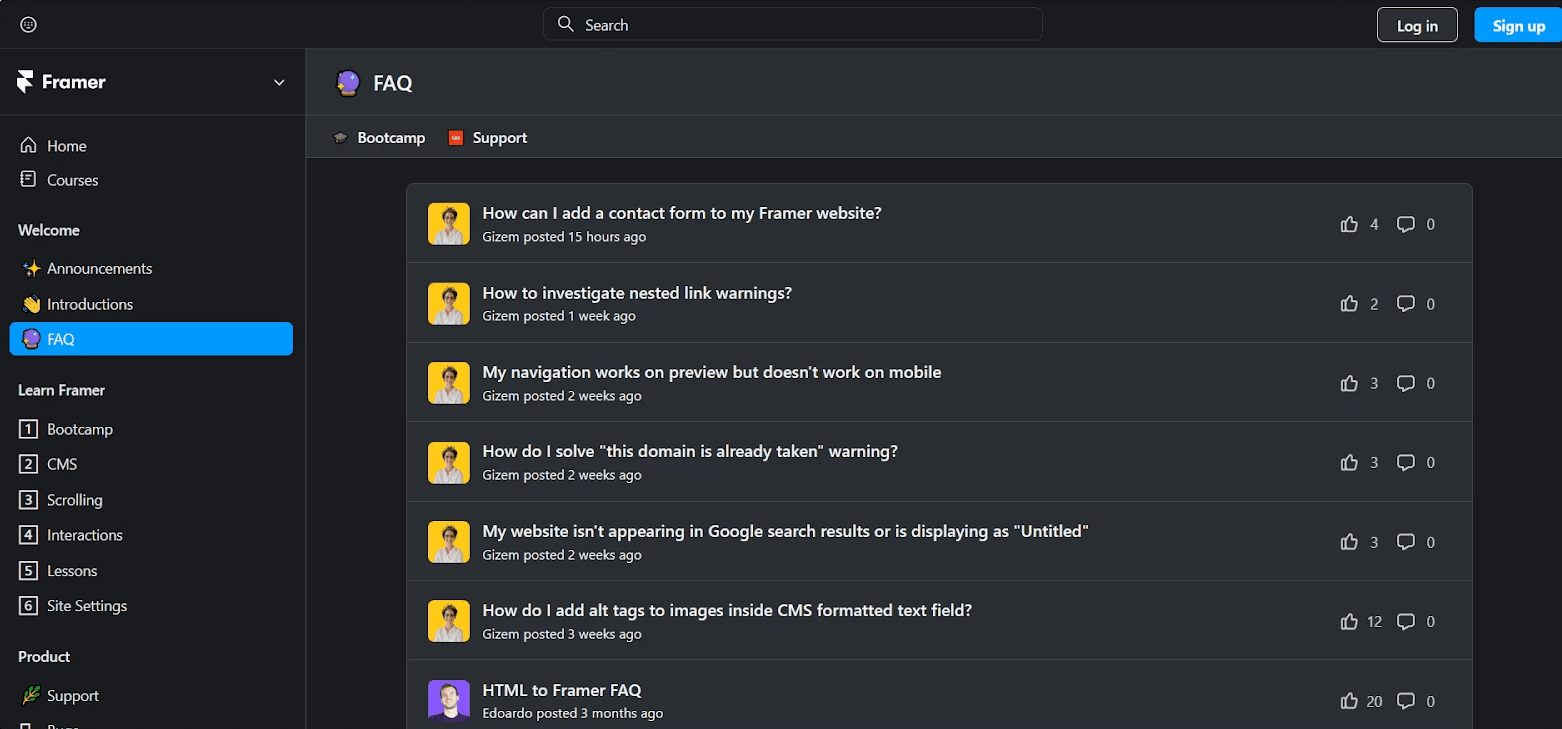
However, they do have a robust Frequently Asked Questions (FAQs) section and a contact form available.

Do keep in mind though that there are many independent pages that use Framer’s infrastructure to develop its templates. In this case, you can also count with their own customer support, this is a plus!
For example, over 500 clients have received assistance from Canvas Supply in obtaining the website they deserve. So make sure you end up in the right hands!
Webflow Customer Support
Webflow does have a support page on its website available for its users, nevertheless, keep in mind that it is not very extensive and that you may not find exactly what you need.
You can also ask their chat box in the corner right available for standard questions.
Webflow also has available help materials, including tutorials and a lively user forum.
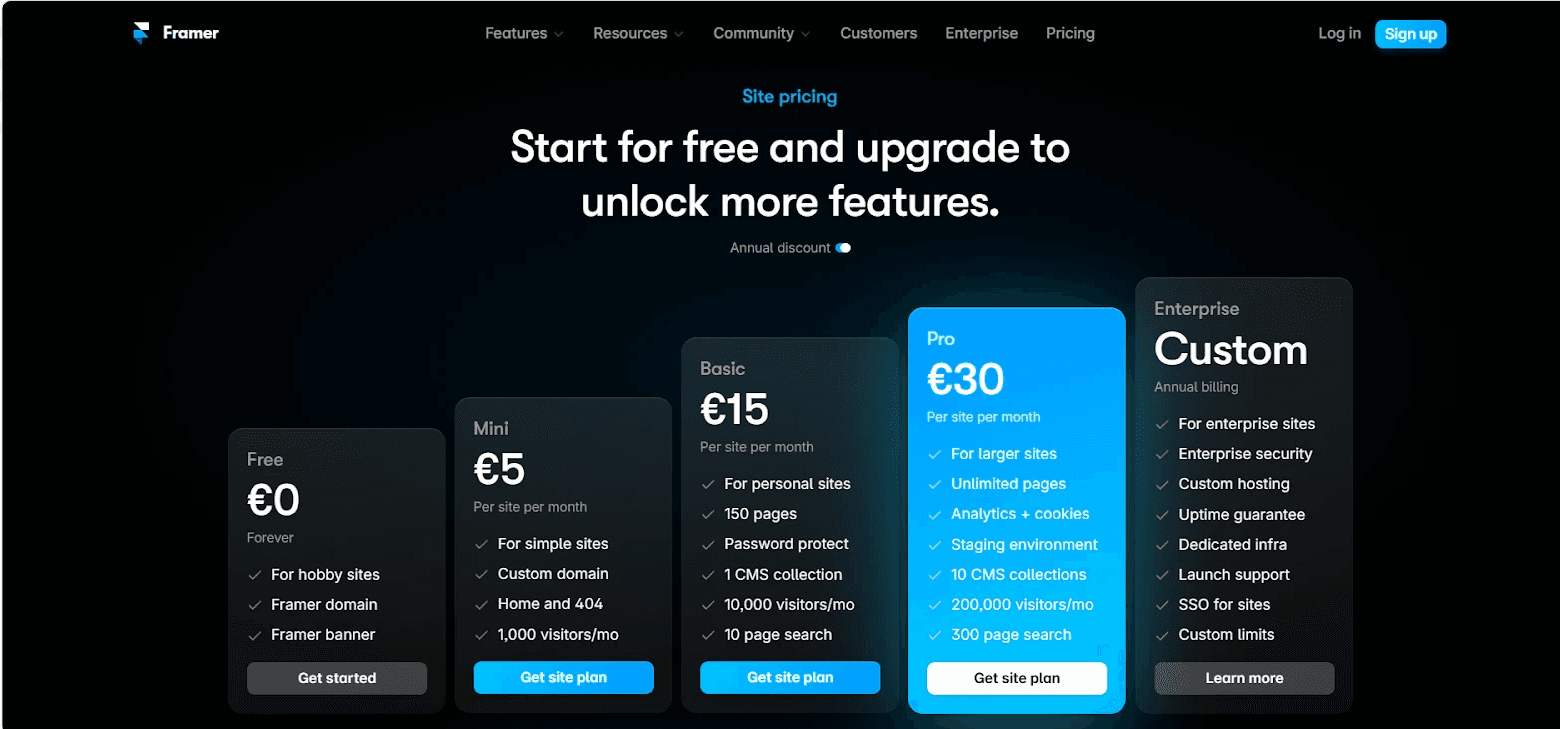
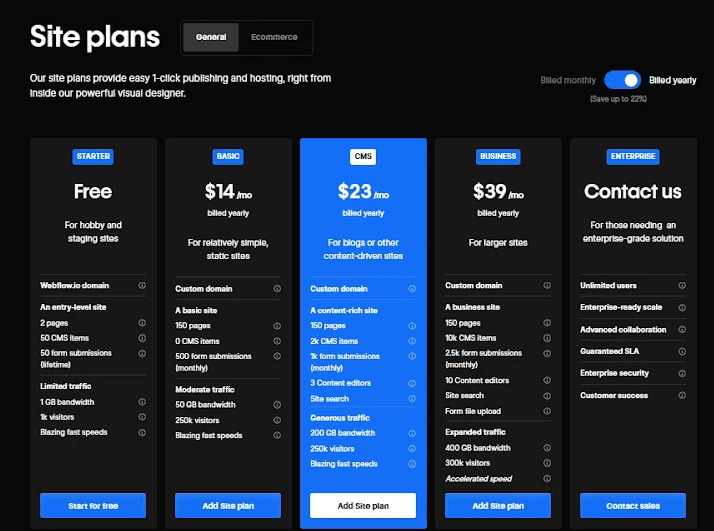
Framer vs Weblow´s Pricing Plans
Do you know what pricing plans do Framer and Webflow have respectively?
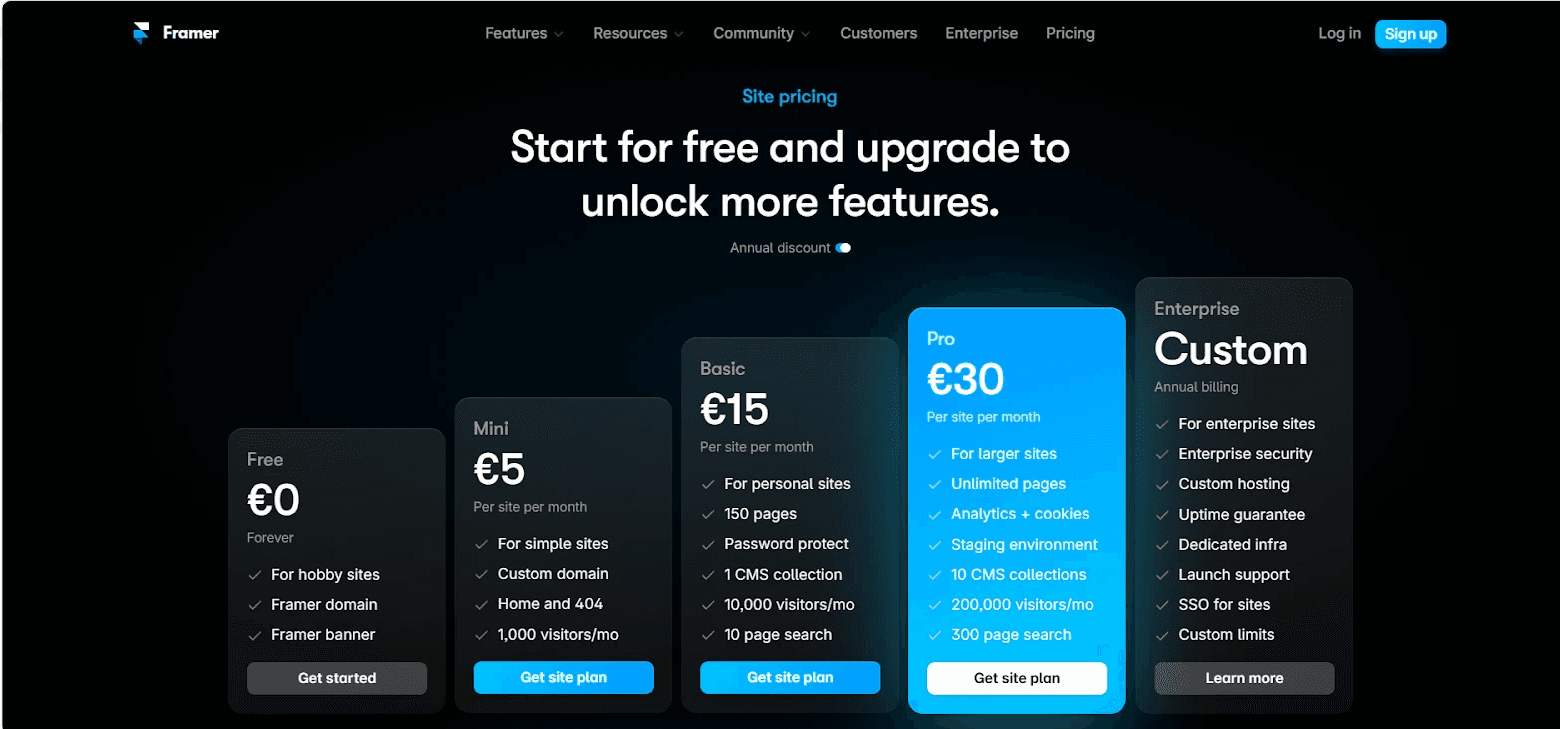
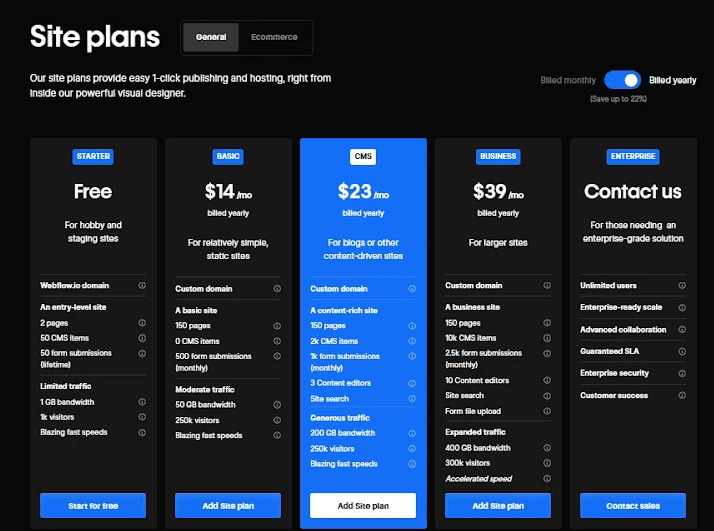
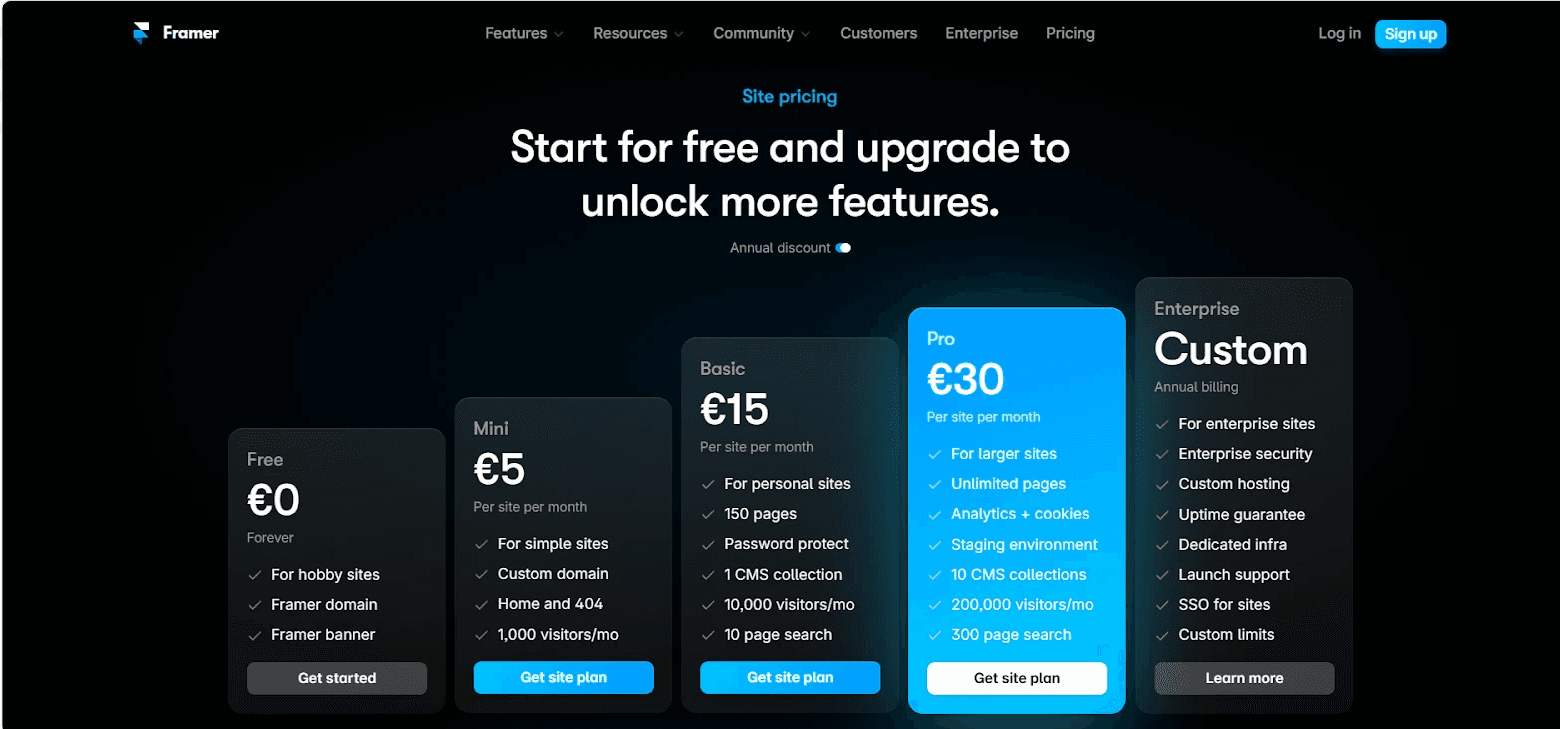
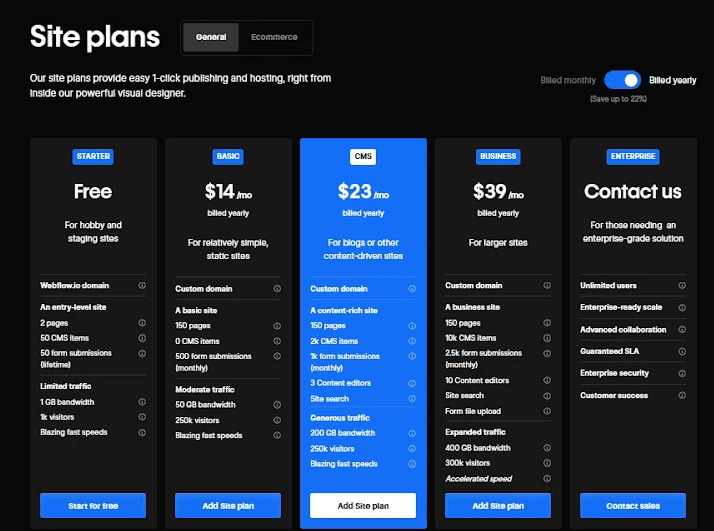
Both platforms provide scalable pricing plans, catering to a range of needs, beginning with a free plan for beginners. While both Framer and Webflow offer customized pricing options, it's worth noting that Framer generally has slightly lower prices than Webflow across their respective plans.
Let's take a close look:


Conclusion
The most notable differences lie in the functionalities, with Framer being somewhat limited, especially in areas like e-commerce.
However, Framer boasts an exceptionally intuitive interface, catering to designers, especially those transitioning from Figma who may find it more comfortable to work with.
On the other hand, Webflow, while slightly more technical, offers a broader range of capabilities, making it a more comprehensive option at the moment.
The choice between the two depends on the specific needs and preferences, with Framer excelling in user-friendly design features and Webflow providing a more extensive, technically-oriented toolkit.
Framer and Webflow. Two names that you have probably heard many times by now.

Framer and Webflow are two well-known names in web and UI/UX design, each offering unique features and capabilities.
But which is best? Which one should I choose for me? What does each bring to the table?
To help you decide which one is the best fit for your needs, let's explore what each brings to the table.
How do I Start with Framer?
Ready to dive into Framer? You can now join me on this personal journey of exploration and creation. Learn the ropes with my course, where I share the templates that kick started my portfolio.
Discover how I turned these templates into a lucrative venture. Want to earn up to $5K in monthly revenue? Do it.
It is not just a course; it is a personalized 1:1 blueprint of my own path.
Ready to craft your Framer story together? Join here

Check out the Framer Money Masterclass
Why is it Important?
Giving customers the best digital experiences is now the primary focus for any organization. Nowadays, in order to compete, let alone succeed, businesses need to have a strong internet presence.
The appropriate tools can make all the difference in the world when it comes to creating and developing websites. This is because it will enable you to create websites that are both aesthetically pleasing and functional.
Two of the most powerful design and development tools out there that can provide incredible outcomes are Webflow and Framer.
Discover the WOW effect of these websites!
Framer and Weblow’s Templates
Let's be straightforward. When searching for a website, your decision is often based on what catches your eye.
That is why we will not waste time and will show you how these websites stand out and differ from one another.
Framer’s Templates:
Framer offers a large selection of templates with UI and prototyping-set layouts ready to be taken on by your next project.

Because it places a strong emphasis on providing designers with a foundation upon which to build their own unique designs and interactions without pro programming skills, Framer is preferred by people who value creating unique, highly dynamic websites.
It is also trusted by those who wish for a pleasant, easy and fast process in creating their websites. Basically, they just want to focus on what is important: DESIGNING!
Want to take a look?

Framer provides a diverse range of templates designed for various business needs.
Jump on board and discover the one that suits you!

Are you overwhelmed by all the possibilities Framer has to offer? We understand, that is why we have crafted a list of the Top 7 Best Framer Templates. You are welcome! ;)
And hey, maybe you did not ask for it, but if you are looking for a really cool template to showcase your website, you can trust Canvas Supply.
There are 7 templates ready to be claimed and utilized, featuring stunning designs and unique features.

You got nothing to lose right? Check them out!
Webflow’s Templates
Webflow also offers a vast collection of mobile-responsive templates that are suitable for various website designs and company profiles.
These themes have a nice visual appeal, are responsive, and are easily customizable.

The pre-made themes from Webflow are the best option if you want a professional-looking website without having to deal with design or coding.
However, you must keep in mind that these are crafted for individuals with prior experience and advanced skills, allowing them to make their websites uniquely tailored as they are working with code.

Check out 2,000+ Webflow templates!
Let’s Explore Framer and Webflow’s Features:
Framer’s Features:
Framer enables you to publish your designs instantly, and the best part? NO CODING or other software obstacles! A dream right? This makes Framer a fast and user-friendly tool for designing – something to bear in mind.
You may construct and launch your own website with this all-inclusive solution without a web development team or any programming skills.
Framer websites are well-known for their adaptable design, integrated videos, and user-friendly contact forms. In short, they have an amazing design layout.
Tired already? Keep going, you will not want to miss these features in your next website!
Framer may support an entire marketing campaign. It can also aid with anything, from hosting to integrating with tracking and conversion providers!
You can construct whatever you can think of on the canvas or in the content editor. It also makes it easier to collaborate in real time and apply custom code.
Webflow’s Features:
Now, Webflow also comes with various benefits. Shall we explore them?
With Webflow, users are not constrained by preset layouts and may build their own websites from the ground up.
The content management system offered by Webflow makes it easy to update and maintain the material on your website.
It makes the process of creating a website easier by taking away the need for users to look for an outside hosting company.
Developers find it easy to work with and manage websites thanks to Webflow's ability to generate clear and semantic code.
Webflow is widely used, and there are plenty of resources available for learning about it and resolving any issues that could come up.
Do Not Overlook SEO For Your Website
SEO or Search Engine Optimization, is the practice of optimizing a website to improve its visibility on search engines. Example? Google.
It involves various strategies and techniques to enhance the website's ranking in search engine results pages, making it more likely to be seen by users searching for relevant information or products.
The fast reply? You want customers to find your website first when they are searching what they need.
That is why you want whatever template you choose to be optimized for SEO.
And how do Framer and Webflow ensure this? Well, keep reading…
Framer Optimization for SEO
Framer does have strong SEO features available for its users. For example, it offers analytics, accessibility and lighthouse scores amongst others.

The drawback is that it might not have as many built-in SEO features or optimizations as specialized website builders, but users can still develop prototypes with SEO in mind thanks to its infrastructure.
In other words, it is not entirely pre-optimized for SEO, but individual SEO adjustments with prior knowledge on how to proceed can be implemented.
If you want to have more information on Framer’s SEO approach you can find it here.
Although not every Framer site might be optimized for SEO, from Canvas.Supply we guaranteed a 100% speed performance.

Take me to Canvas Supply
Webflow Optimization for SEO
Webflow provides features like content scheduling, search engine optimization (SEO), and compatibility with various blogging systems.
It simplifies the creation and management of blog content. So, if you are seeking a reliable platform with SEO features, Webflow can be a good choice.
If you would like to read more about Webflow Optimization for SEO click here.
Let's Take Security SECUREously
Of course, one of the primary concerns, if not the most crucial, is ensuring safety.
Essentially, without security, everything you build is vulnerable, as it can be easily compromised.
Thus, how do Framer and Webflow prioritize platform security and ensure user safety?
Framer Security
Framer uses powerful encryption and hosts your work in an encrypted environment to guarantee their security.
Because of its role-based access control, administrators can grant various team members varying levels of access. This setup is ideal for managing trust levels and access permissions based on individual responsibilities.
The secure data transport and storage provided by Framer safeguards sensitive project information.
Find all relevant information on Framer’s Security here.
Webflow Security
Webflow offers automatic SSL certificates for secure connections. Website security is ensured since it guards against common flaws and intrusions.
Furthermore, Webflow's hosting infrastructure and regular upgrades help to maintain user websites secure.
You can find all the details on Webflow security in this section.
Customer Support
Another crucial aspect is the speed and effectiveness in which you can solve any arising issues.
And that really boils down to customer support.
Framer Customer Support
The main approach for customer support is by providing users with documentation, community forums, and tutorials for Framer.
Direct customer support channels like live chat and phone assistance may be few, even while there are opportunities for customers to research and troubleshoot themselves.
However, they do have a robust Frequently Asked Questions (FAQs) section and a contact form available.

Do keep in mind though that there are many independent pages that use Framer’s infrastructure to develop its templates. In this case, you can also count with their own customer support, this is a plus!
For example, over 500 clients have received assistance from Canvas Supply in obtaining the website they deserve. So make sure you end up in the right hands!
Webflow Customer Support
Webflow does have a support page on its website available for its users, nevertheless, keep in mind that it is not very extensive and that you may not find exactly what you need.
You can also ask their chat box in the corner right available for standard questions.
Webflow also has available help materials, including tutorials and a lively user forum.
Framer vs Weblow´s Pricing Plans
Do you know what pricing plans do Framer and Webflow have respectively?
Both platforms provide scalable pricing plans, catering to a range of needs, beginning with a free plan for beginners. While both Framer and Webflow offer customized pricing options, it's worth noting that Framer generally has slightly lower prices than Webflow across their respective plans.
Let's take a close look:


Conclusion
The most notable differences lie in the functionalities, with Framer being somewhat limited, especially in areas like e-commerce.
However, Framer boasts an exceptionally intuitive interface, catering to designers, especially those transitioning from Figma who may find it more comfortable to work with.
On the other hand, Webflow, while slightly more technical, offers a broader range of capabilities, making it a more comprehensive option at the moment.
The choice between the two depends on the specific needs and preferences, with Framer excelling in user-friendly design features and Webflow providing a more extensive, technically-oriented toolkit.
Framer and Webflow. Two names that you have probably heard many times by now.

Framer and Webflow are two well-known names in web and UI/UX design, each offering unique features and capabilities.
But which is best? Which one should I choose for me? What does each bring to the table?
To help you decide which one is the best fit for your needs, let's explore what each brings to the table.
How do I Start with Framer?
Ready to dive into Framer? You can now join me on this personal journey of exploration and creation. Learn the ropes with my course, where I share the templates that kick started my portfolio.
Discover how I turned these templates into a lucrative venture. Want to earn up to $5K in monthly revenue? Do it.
It is not just a course; it is a personalized 1:1 blueprint of my own path.
Ready to craft your Framer story together? Join here

Check out the Framer Money Masterclass
Why is it Important?
Giving customers the best digital experiences is now the primary focus for any organization. Nowadays, in order to compete, let alone succeed, businesses need to have a strong internet presence.
The appropriate tools can make all the difference in the world when it comes to creating and developing websites. This is because it will enable you to create websites that are both aesthetically pleasing and functional.
Two of the most powerful design and development tools out there that can provide incredible outcomes are Webflow and Framer.
Discover the WOW effect of these websites!
Framer and Weblow’s Templates
Let's be straightforward. When searching for a website, your decision is often based on what catches your eye.
That is why we will not waste time and will show you how these websites stand out and differ from one another.
Framer’s Templates:
Framer offers a large selection of templates with UI and prototyping-set layouts ready to be taken on by your next project.

Because it places a strong emphasis on providing designers with a foundation upon which to build their own unique designs and interactions without pro programming skills, Framer is preferred by people who value creating unique, highly dynamic websites.
It is also trusted by those who wish for a pleasant, easy and fast process in creating their websites. Basically, they just want to focus on what is important: DESIGNING!
Want to take a look?

Framer provides a diverse range of templates designed for various business needs.
Jump on board and discover the one that suits you!

Are you overwhelmed by all the possibilities Framer has to offer? We understand, that is why we have crafted a list of the Top 7 Best Framer Templates. You are welcome! ;)
And hey, maybe you did not ask for it, but if you are looking for a really cool template to showcase your website, you can trust Canvas Supply.
There are 7 templates ready to be claimed and utilized, featuring stunning designs and unique features.

You got nothing to lose right? Check them out!
Webflow’s Templates
Webflow also offers a vast collection of mobile-responsive templates that are suitable for various website designs and company profiles.
These themes have a nice visual appeal, are responsive, and are easily customizable.

The pre-made themes from Webflow are the best option if you want a professional-looking website without having to deal with design or coding.
However, you must keep in mind that these are crafted for individuals with prior experience and advanced skills, allowing them to make their websites uniquely tailored as they are working with code.

Check out 2,000+ Webflow templates!
Let’s Explore Framer and Webflow’s Features:
Framer’s Features:
Framer enables you to publish your designs instantly, and the best part? NO CODING or other software obstacles! A dream right? This makes Framer a fast and user-friendly tool for designing – something to bear in mind.
You may construct and launch your own website with this all-inclusive solution without a web development team or any programming skills.
Framer websites are well-known for their adaptable design, integrated videos, and user-friendly contact forms. In short, they have an amazing design layout.
Tired already? Keep going, you will not want to miss these features in your next website!
Framer may support an entire marketing campaign. It can also aid with anything, from hosting to integrating with tracking and conversion providers!
You can construct whatever you can think of on the canvas or in the content editor. It also makes it easier to collaborate in real time and apply custom code.
Webflow’s Features:
Now, Webflow also comes with various benefits. Shall we explore them?
With Webflow, users are not constrained by preset layouts and may build their own websites from the ground up.
The content management system offered by Webflow makes it easy to update and maintain the material on your website.
It makes the process of creating a website easier by taking away the need for users to look for an outside hosting company.
Developers find it easy to work with and manage websites thanks to Webflow's ability to generate clear and semantic code.
Webflow is widely used, and there are plenty of resources available for learning about it and resolving any issues that could come up.
Do Not Overlook SEO For Your Website
SEO or Search Engine Optimization, is the practice of optimizing a website to improve its visibility on search engines. Example? Google.
It involves various strategies and techniques to enhance the website's ranking in search engine results pages, making it more likely to be seen by users searching for relevant information or products.
The fast reply? You want customers to find your website first when they are searching what they need.
That is why you want whatever template you choose to be optimized for SEO.
And how do Framer and Webflow ensure this? Well, keep reading…
Framer Optimization for SEO
Framer does have strong SEO features available for its users. For example, it offers analytics, accessibility and lighthouse scores amongst others.

The drawback is that it might not have as many built-in SEO features or optimizations as specialized website builders, but users can still develop prototypes with SEO in mind thanks to its infrastructure.
In other words, it is not entirely pre-optimized for SEO, but individual SEO adjustments with prior knowledge on how to proceed can be implemented.
If you want to have more information on Framer’s SEO approach you can find it here.
Although not every Framer site might be optimized for SEO, from Canvas.Supply we guaranteed a 100% speed performance.

Take me to Canvas Supply
Webflow Optimization for SEO
Webflow provides features like content scheduling, search engine optimization (SEO), and compatibility with various blogging systems.
It simplifies the creation and management of blog content. So, if you are seeking a reliable platform with SEO features, Webflow can be a good choice.
If you would like to read more about Webflow Optimization for SEO click here.
Let's Take Security SECUREously
Of course, one of the primary concerns, if not the most crucial, is ensuring safety.
Essentially, without security, everything you build is vulnerable, as it can be easily compromised.
Thus, how do Framer and Webflow prioritize platform security and ensure user safety?
Framer Security
Framer uses powerful encryption and hosts your work in an encrypted environment to guarantee their security.
Because of its role-based access control, administrators can grant various team members varying levels of access. This setup is ideal for managing trust levels and access permissions based on individual responsibilities.
The secure data transport and storage provided by Framer safeguards sensitive project information.
Find all relevant information on Framer’s Security here.
Webflow Security
Webflow offers automatic SSL certificates for secure connections. Website security is ensured since it guards against common flaws and intrusions.
Furthermore, Webflow's hosting infrastructure and regular upgrades help to maintain user websites secure.
You can find all the details on Webflow security in this section.
Customer Support
Another crucial aspect is the speed and effectiveness in which you can solve any arising issues.
And that really boils down to customer support.
Framer Customer Support
The main approach for customer support is by providing users with documentation, community forums, and tutorials for Framer.
Direct customer support channels like live chat and phone assistance may be few, even while there are opportunities for customers to research and troubleshoot themselves.
However, they do have a robust Frequently Asked Questions (FAQs) section and a contact form available.

Do keep in mind though that there are many independent pages that use Framer’s infrastructure to develop its templates. In this case, you can also count with their own customer support, this is a plus!
For example, over 500 clients have received assistance from Canvas Supply in obtaining the website they deserve. So make sure you end up in the right hands!
Webflow Customer Support
Webflow does have a support page on its website available for its users, nevertheless, keep in mind that it is not very extensive and that you may not find exactly what you need.
You can also ask their chat box in the corner right available for standard questions.
Webflow also has available help materials, including tutorials and a lively user forum.
Framer vs Weblow´s Pricing Plans
Do you know what pricing plans do Framer and Webflow have respectively?
Both platforms provide scalable pricing plans, catering to a range of needs, beginning with a free plan for beginners. While both Framer and Webflow offer customized pricing options, it's worth noting that Framer generally has slightly lower prices than Webflow across their respective plans.
Let's take a close look:


Conclusion
The most notable differences lie in the functionalities, with Framer being somewhat limited, especially in areas like e-commerce.
However, Framer boasts an exceptionally intuitive interface, catering to designers, especially those transitioning from Figma who may find it more comfortable to work with.
On the other hand, Webflow, while slightly more technical, offers a broader range of capabilities, making it a more comprehensive option at the moment.
The choice between the two depends on the specific needs and preferences, with Framer excelling in user-friendly design features and Webflow providing a more extensive, technically-oriented toolkit.
Created on Dec 1, 2023

Welcome to the Canvas Blog!
If you’ve come to learn about Framer, design and freelance & business tips, we’ve got you covered. I'm Cédric, the author and founder of Canvas.
Latest Articles

Welcome to the Canvas Blog!
If you’ve come to learn about Framer, design and freelance & business tips, we’ve got you covered. I'm Cédric, the author and founder of Canvas.
Latest Articles

Welcome to the Canvas Blog!
If you’ve come to learn about Framer, design and freelance & business tips, we’ve got you covered. I'm Cédric, the author and founder of Canvas.